サイトマップに外部リンクを配置したい場合の手順について。
サイトマップデザイナーにて、追加したサブエリアの種類を「URL」にすれば遷移できそうな気がするが、
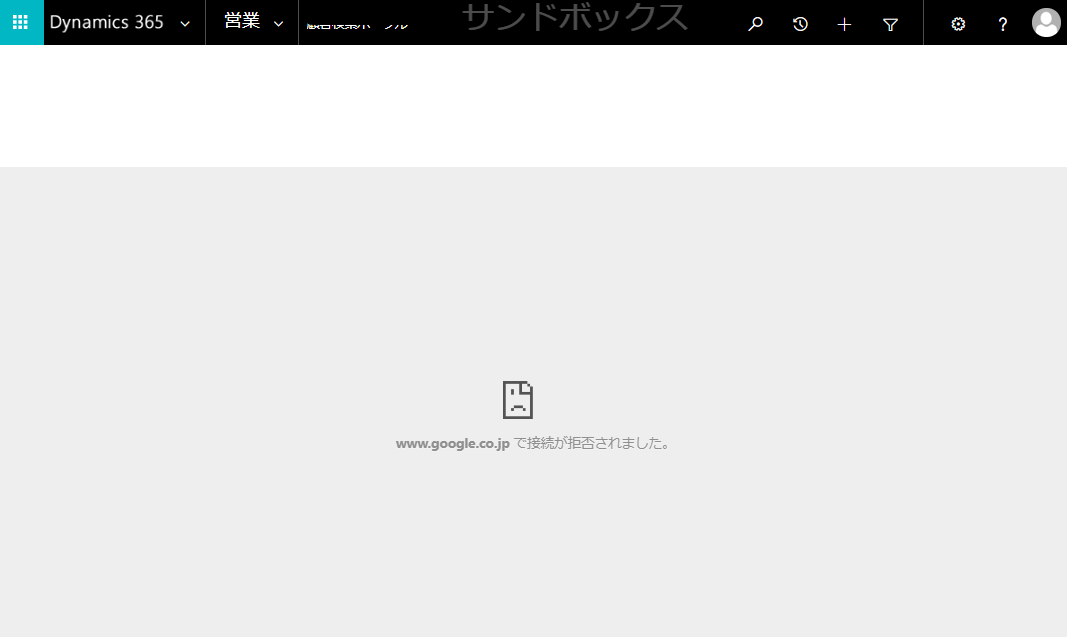
クリックした際に接続が拒否されてしまう。
(以下は、サイトマップをクリックした場合の挙動)

コンソールを見ると以下のように出るので、iframe内から別ドメインへのアクセスが禁止されているようだ。
Uncaught DOMException: Blocked a frame with origin "https://xxx.crm7.dynamics.com" from accessing a cross-origin frame.
つまり、サイトマップでのURL指定は「同じCRM上の別ページのURL」に遷移可能ということだ。
(以下のマニュアルなどを見る限り、外部Webサイトのページを参照できるとは書いてあるのだが…)
https://docs.microsoft.com/ja-jp/dynamics365/customerengagement/on-premises/developer/customize-dev/change-application-navigation-using-sitemap
※追記
本事象はWeb版アプリでのみ発生する。統一インターフェイスでは問題なくURLの機能が使える。(別ウィンドウで開く)
解決策としては、URLではなくWebリソース(htmlファイル)を表示させ、そのhtml内で画面遷移をさせる。
1.以下のようなhtmlファイルを用意する。
<head>
<script type="text/javascript">
function outLink() { window.parent.location.href="https://www.google.co.jp";
}</script>
</head>
<body onLoad="outLink()">遷移中…</body>
2.htmlファイルをWebリソースとして格納する
3.サイトマップのサブエリアの種類を「Webリソース」にし、URLで先ほどのWebリソースを設定する
以上。
parentのlocationを変更することで、画面全体を別サイトに遷移させることができる。